


Imagine that one day while you are scrolling through YouTube, you come across a super cool video that would be a great addition to the new website that you are designing. You could always add a link to click on, but wouldn't it be much nicer to have the video embedded in your website so that it's already there and ready? Well the good news is you can! There is something called embedding a video into a website. This article is all about learning how to do just that!
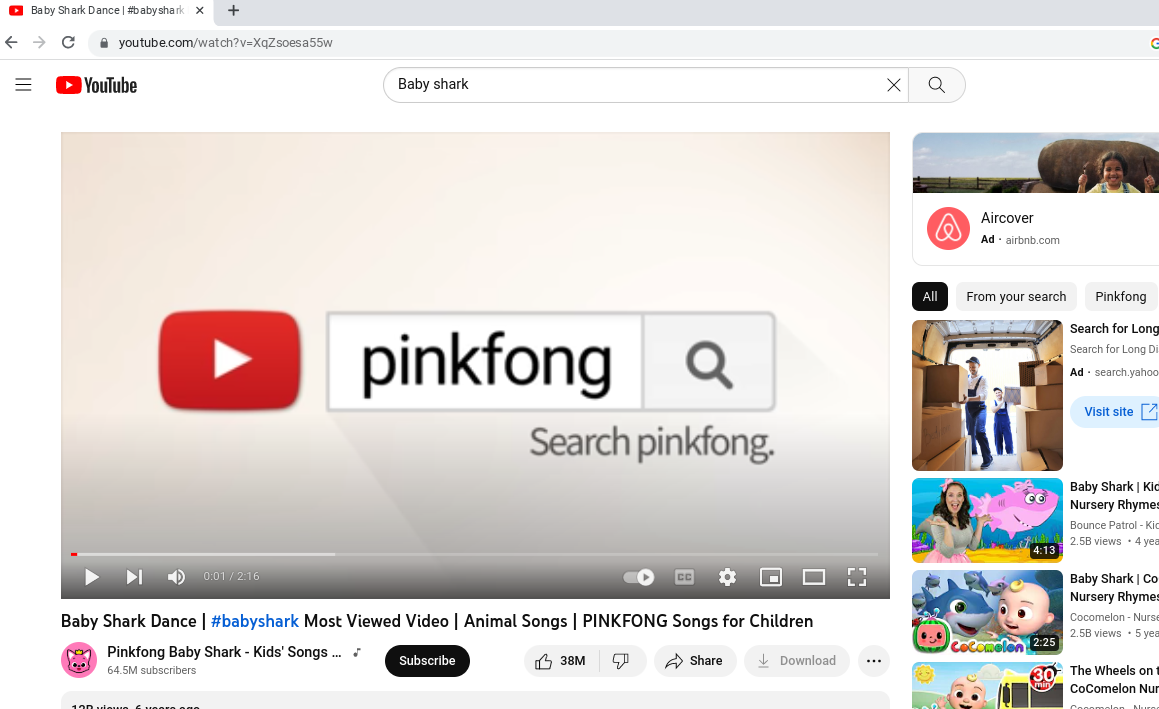
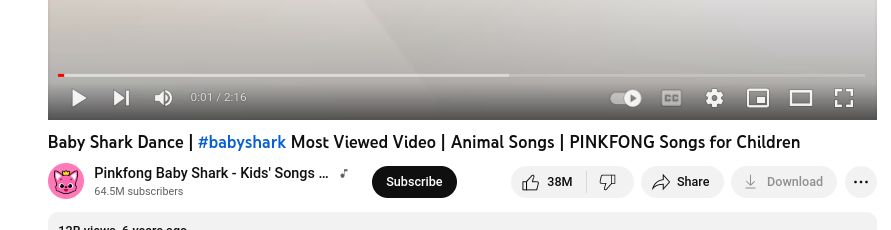
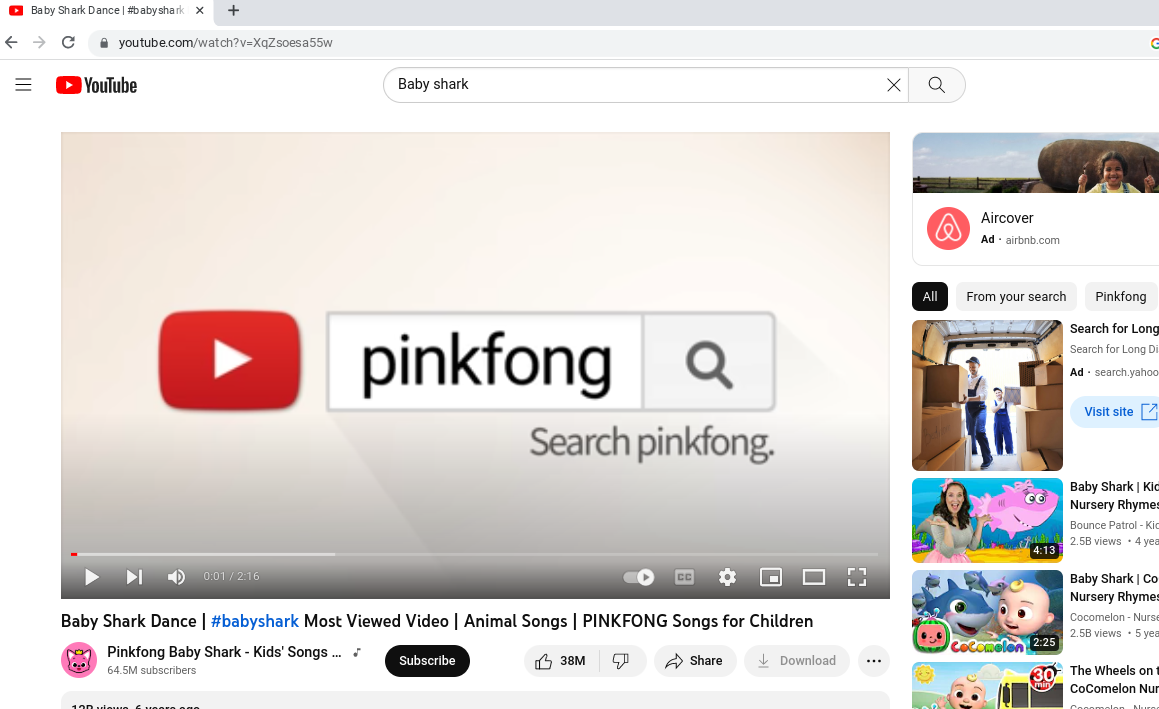
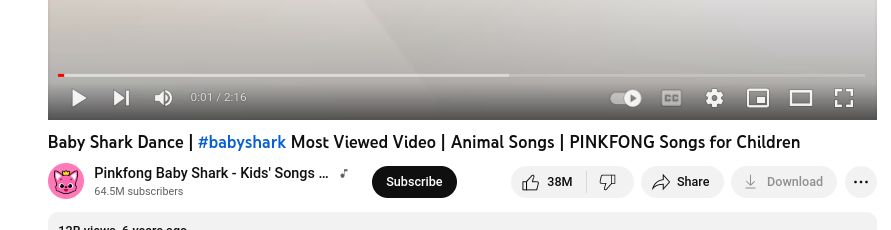
The first step is to go to YouTube and pull up the video that you would like to embed. For this example we're going to choose the well known song Baby Shark and it's music video. Pull the video up and make sure that it is not in full screen. Once you have the video pulled up, you will need to click on the button called “Share”. This button can be found directly underneath the video itself on the right side. Click this button to see more options. Check out the screenshots below to see what button is being described.



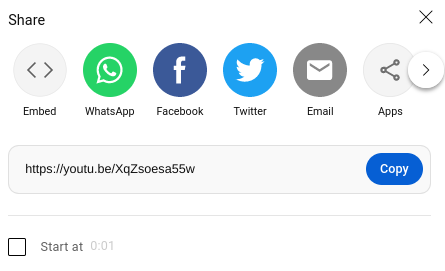
After clicking the share button, the next step is to click a button with the name of “Embed”. This is usually the first option available, and it is usually light gray in color. See the screenshot below for details.

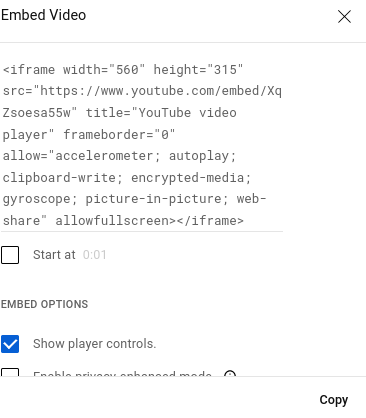
Clicking the embed button will pull up a box with a link to copy. In the bottom right corner of this box there is a button called “Copy”. Click this button. You can also refer to the screenshot below.

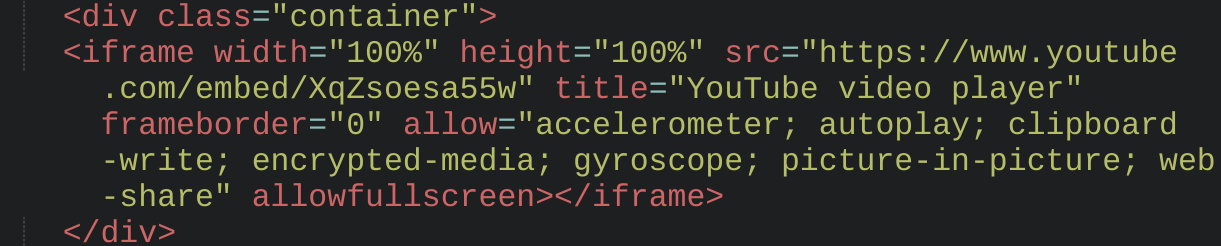
From here you can paste this link in your editing software program. It should look something like the screenshot below.

It would be helpful to place this link inside of a div and make this div part of a class. That way you can set the specific dimensions of the div. Once you place this embedding video link inside of a div, it is a good idea to set both the width and the height in this link to 100%. It will look something like the image pictured below.

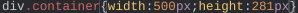
The final step is to style the class of the div in which our video is embedded. To do this go to your external style sheet and make a new class for this div. Set the width and height values that you would like to use for your video. Make sure that these values are proportional. The end result should look similar to the image pictured below.

That's it! You've done it, hooray! Now you can enjoy the benefits of having videos embedded on your website. Check out the results of this tutorial below.